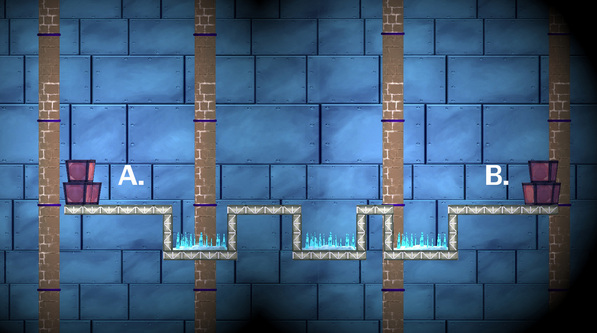
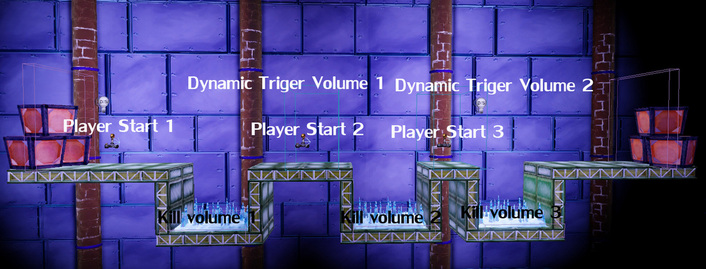
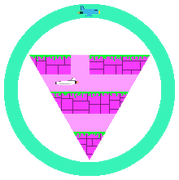
So I made a quick level inside of the Freeze-E Frosty's editor. Nothing fancy, it is just essentially a straight line where the player needs to get from point A to point B. The only thing is that along the path are three spike pits. If the player were to fall into anyone of them they will die and be sent back to the start.
To make a pit that will kill the player place the builder brush inside the pit and go to "Add Volume" button on the right side of the UDK screen. Select the "UTKillZVolume". (That volume stands for UT Kill Zone Volume.) Once you have it placed inside the pit go ahead and walk into it. The kill volume will kill you and once you respawn you will be back at the start.
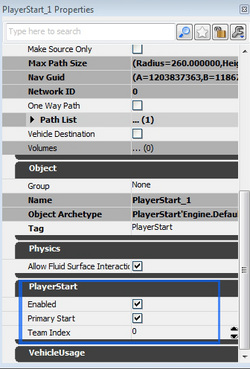
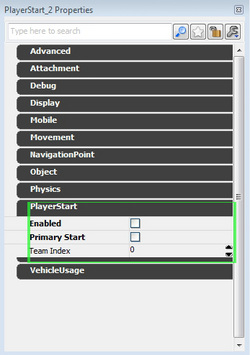
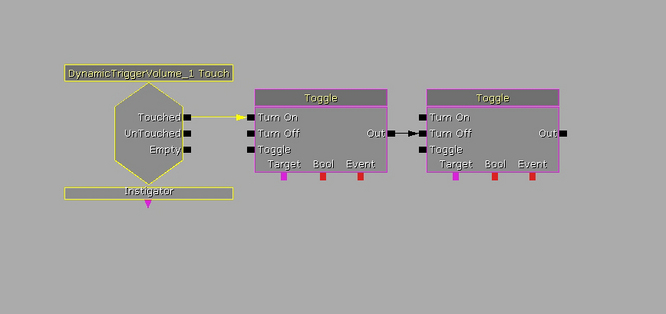
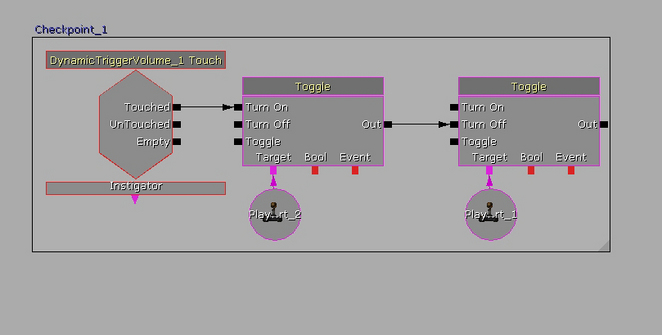
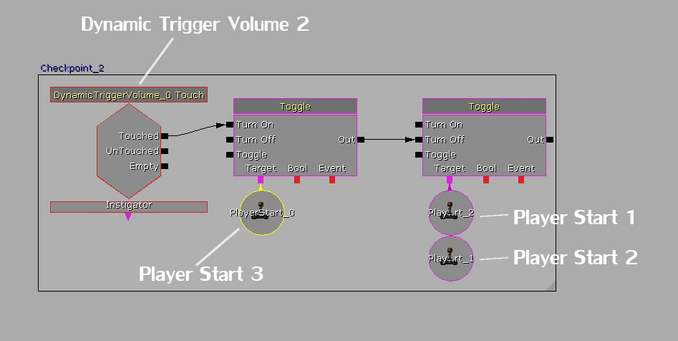
Now go back to your level and select your DynamicTriggerVolume. Head back into kismet and right click in the kismet work space. Select New Event using "DynamicTriggerVolume 1" and once that node is made link it to the input of the first toggle node in the "on" input.
What we are telling kismet to do is to turn off the first player start when you touch the DynamicTriggerVolume. Once you make contact with the DynamicTriggerVolume it will then turn the second player start. Test it out. If you succeeded then whenever you fall in the pit you should respawn where you placed the second player start. Don't forget to build paths!
- Danny Q
@Dannylv100


































 RSS Feed
RSS Feed
