My job was to play the game and analyze it. Figure out what was needed to take this from a prototype phase to a presentable build. Part of that job was to systematically break down any problems with gameplay, user interface, game design, etc.
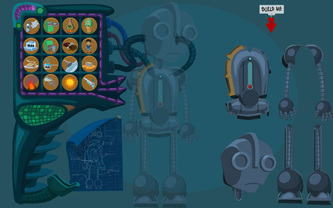
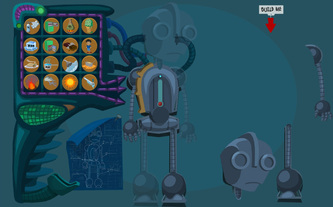
What immediately stood out to me was the lack up a proper User Interface (UI). Thermbot starts out as a few parts to the right of the screen. The player is told to "build" the robot which is clear enough, the trouble starts once the robot is built. He just stands there and becomes a part of the background rather than a something the player can interact with.
The player is then with little to no indication is tasked with placing "coins" in his coin slots. I had a hard time understanding that the things on the left side of Thermbot were coins, besides being round there was no indicator. My suggestion for this was to add something above the coin case that simply read "Coins".
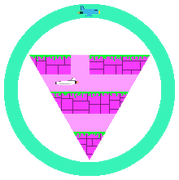
Once the coins are added to Thermbot we begin to see how hot or cold they are on the thermometer. The coin slots were arranged in what I found to be a confusing manner. Here we have "High/Low/Mid" coin slots but to me it should read "High/Mid/Low". It made no sense to me that we would add the temperature that goes in between the high and low after the low.
There were a lot of problems concerning the readability of the game. Players need to be able to quickly identify what was going on in the game because as an educational game the player is losing time learning if they have to spend time figuring out what they need to be doing. The coin slots almost blend in with Thermbots design. I suggested that we make them stick out more so players would be able to understand what it was withing an instant.
Part of the problem in my opinion was that you were asking players to places coins in a coin slot. If the player can't identify the coins, how are they supposed to identify the coin slot?
In my opinion, a character based game there should be a focus on the character. The problem I saw was that the game was more about the thermometer rather than the bot. Whenever the player does anything in the game Thermbot would remain motionless. I suggested that when the player begins to interact with Thermbot his eyes light up, he moves and reacts to what the player is doing to him. I imagine that when you add lava to his thermometer and it explodes he would be surprised and jump back. Maybe his eyes follow the the players mouse around as he waits for the player to make their next move. There needs to be some sort of feedback, music or reward when we interact with this character.
One small thing I suggested was making the build part of Thermbot more interesting. He is just kind of floating to the side of the this machine. I suggested that the simple addition of a box, if we can have him in a box mixed with another few robot parts we already have the player interacting, solving a puzzle which is much more dynamic way to introduce the character. We are now introducing the character with a sense of exploration. He is a character who is in pieces and needs the player to a bring him to life. In his current state he is just a machine.
As a character Thermbot came off as well, robotic. He was a character that had no emotion, fears, hopes or dreams. He wasn't a character that players would be able to get invested in, and if the players were not interested in the main character they would have little reason to continue playing.
One of the main problems concerning Thermbot was that the fundamental gameplay wasn't there. It wasn't really a game. Anything I was suggesting was just icing on an uninteresting cake. The only gameplay mechanic was to select coins and drop them into a coin slot. Chart the temperature and study their effect. Thing is this game is not meant to be played by a child but to be used as a visual aid for a teacher in front of a class.
Thermbot: Playtest notes November 29th, 2011
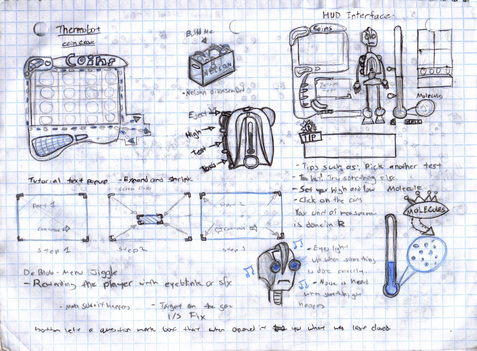
- Thermometer on chest should be blinking and have an arrow that would tell the player to click.
- Reword the tutorial. We should focus on things one at a time.
- When the tutorial starts we should welcome the player, let them know this is the tutorial
- The first thing we introduce is the thermometer. At this point in the game we would have their thermometer become highlighted.
- To ensure the player knows what the thermometer is we should make them click on it. Once they have done that the info box should have an arrow appear. the arrow once clicked should allow for the player to continue with the tutorial.
- The second part of our tutorial should introduce the player to the Coins. At this point we should have the lights for the coin case should light up.
- We then should have the game point out the coin slots on the robot.
- After hitting the continue arrow the player should be asked to grab a coin and drop it into the the test coin slot. The arrow for the test coin slot should be animating at this point.
- Once the player is made aware of the coin case and the coin slots they are encouraged to select select a coin and place it in the slot.
- When the coin is in the slot it should be more obvious to the player
- The coin ejection button should be better explained.
- Fix the steam, spoon and soup. We should make it that the spoon, soup and steam are already set up but then we make texts pop up.
- Show an example of a solid, liquid and gas. Too much reading.
- The player should be rewarded. Thermbot's eyes could light up or there is some sort of audio that plays.
- Make the robot more of a factor in Thermobot.
Updated: December 2012
I presented and pitched all of these ideas at one point or another during my time at GameDesk. The objective of these games are to be fun and to teach the player. Not an east task but I think I found a good balance between the two with many of the games.
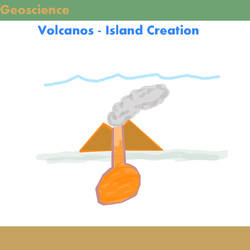
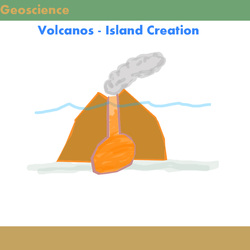
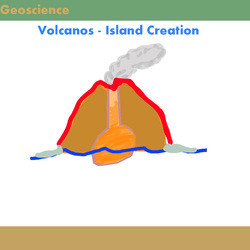
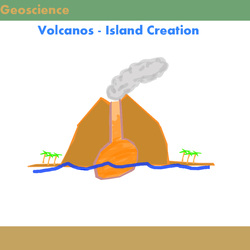
Volcano Game

One of my early ideas was a "pipe dream" style game where the player would have to guide the magma toward the volcano so it can erupt.
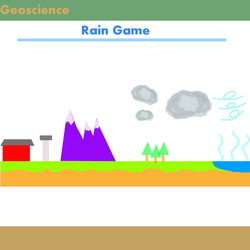
Rain Cycle Game


It is game that I still would want to make if I had the chance. The mechanics are simple and it works fluidly with the Iphone's touchscreen.
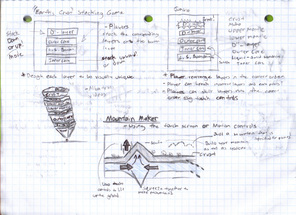
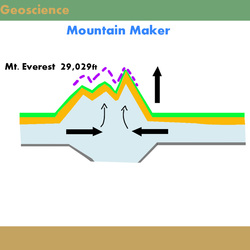
Mountain Maker

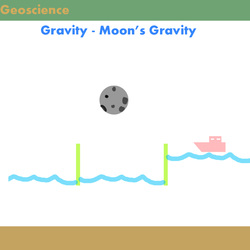
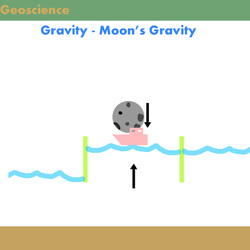
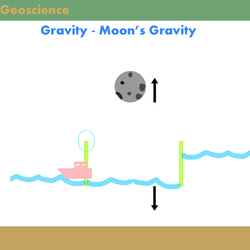
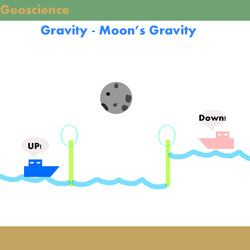
Tide control Game

Players will have to use the moon effectively to keep the flow of boats going. The objective of this game would be to teach the player how the moon's gravity affects the tides here on earth.
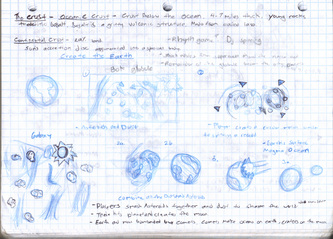
Musical Galaxy Creation Game
While the player is putting this planet together we would have orchestral music playing. This part of the game would then be followed by the creation of the moon.
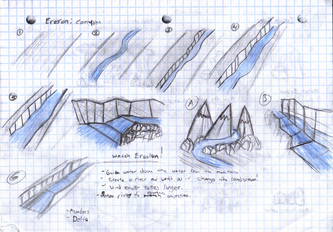
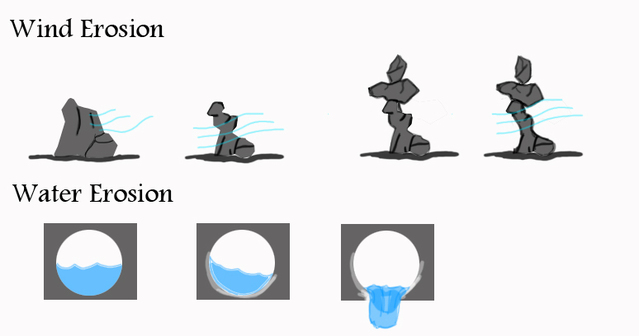
Erosion Game
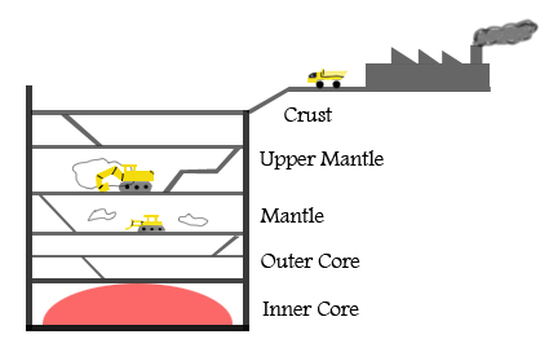
Tectonic Plate Micromanagement Game
The idea behind this was that it would teach the player what makes up these layers of the earth. Players would have to transport and excavate material from these layers and move them to the factory to be converted into the proper material.
The player would start off with three different construction vehicles. A dump truck for transporting, an excavator for excavation and a bulldozer for flattening and moving things.
Continental Drift Game
@Dannylv100












































































































 RSS Feed
RSS Feed
